
In the dynamic world of ecommerce, delivering a seamless and visually appealing user experience is key. If you're building an ecommerce app, using React Native with Expo is a smart choice for its efficiency, cross-platform compatibility, and excellent community support. Leveraging a UI Kit simplifies development by providing pre-designed components and layouts. Here's how to create a top-notch ecommerce app using these tools.
Why Choose React Native and Expo for Ecommerce?
Cross-Platform Development
React Native allows you to write one codebase and deploy it on both iOS and Android, saving time and resources.Expo Integration
Expo provides a streamlined environment for developing, testing, and deploying apps. It simplifies integration with native APIs like image handling, push notifications, and more.Faster Time to Market
Pre-built UI Kits provide reusable components, reducing the time needed for design and coding.Building an Ecommerce App with React Native Expo UI Kit
In the dynamic world of ecommerce, delivering a seamless and visually appealing user experience is key. If you're building an ecommerce app, using React Native with Expo is a smart choice for its efficiency, cross-platform compatibility, and excellent community support. Leveraging a UI Kit simplifies development by providing pre-designed components and layouts. Here's how to create a top-notch ecommerce app using these tools.
Why Choose React Native and Expo for Ecommerce?
Cross-Platform Development
React Native allows you to write one codebase and deploy it on both iOS and Android, saving time and resources.Expo Integration
Expo provides a streamlined environment for developing, testing, and deploying apps. It simplifies integration with native APIs like image handling, push notifications, and more.Faster Time to Market
Pre-built UI Kits provide reusable components, reducing the time needed for design and coding.
What is a React Native UI Kit?
A UI Kit is a collection of pre-designed and pre-coded components like buttons, cards, modals, navigation bars, and more. These kits are designed to be plug-and-play, allowing you to quickly implement essential features without designing from scratch.
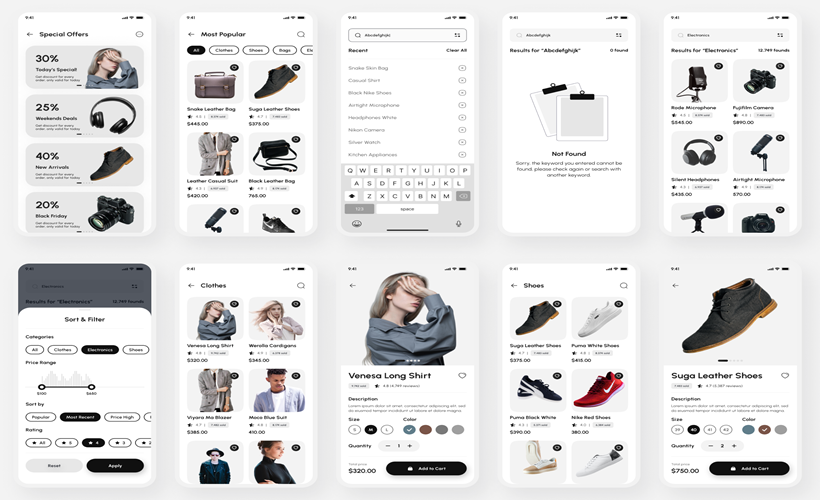
Features to Include in an Ecommerce App UI Kit
Home Screen
- Banner slider for promotions.
- Product categories.
- Featured and recommended products.
Product Listing
- Grid and list view toggles.
- Filters and sorting options.
Product Detail Page
- High-resolution images with zoom functionality.
- Product descriptions, reviews, and ratings.
Cart and Checkout
- Dynamic cart updates.
- Multiple payment options.
- Order summary and confirmation screens.
User Profile
- Order history.
- Wishlist management.
- Address and payment information.


- The Index allows DeFi users to either hedge against or profit from volatility in the crypto market.
- The index functions as a crypto version of the VIX (The S&P 500 Volatility Index), a real-time for market index representing the market's expectations for volatility forover the coming 30 days.
- COTI is the project behind the development and deployment of the CVI, which has at launched a decentralized trading system that enables a permissionless way to & positions on the index.
